Type Safety:
Testing
Making Sure the Types are Correct
Suppose you wrote some code and then come back six months later to do something. The problem is you kind of forgot a lot of the details about how this code was working. Or worse, somebody else on your team wrote this code and its your first time working on it. Why JSDoc comments defining types in the code you'll always know what are the correct types. In fact, Visual Studio Code will warn you if you try to use a wrong type. This is real time type checking. All Composi projects are set up to provide this.
But lets just say you want to make sure the code is correct. Maybe other people recently worked on other files in the project. You don't want to open every file to see if there are type errors. To check that types in all the JavaScript files you can use the project's NPM script: checkjs. This tells TypeScript to run a check on all the JavaScript files in your project's src folder. To do that, run it like any NPM script:
npm run checkjs
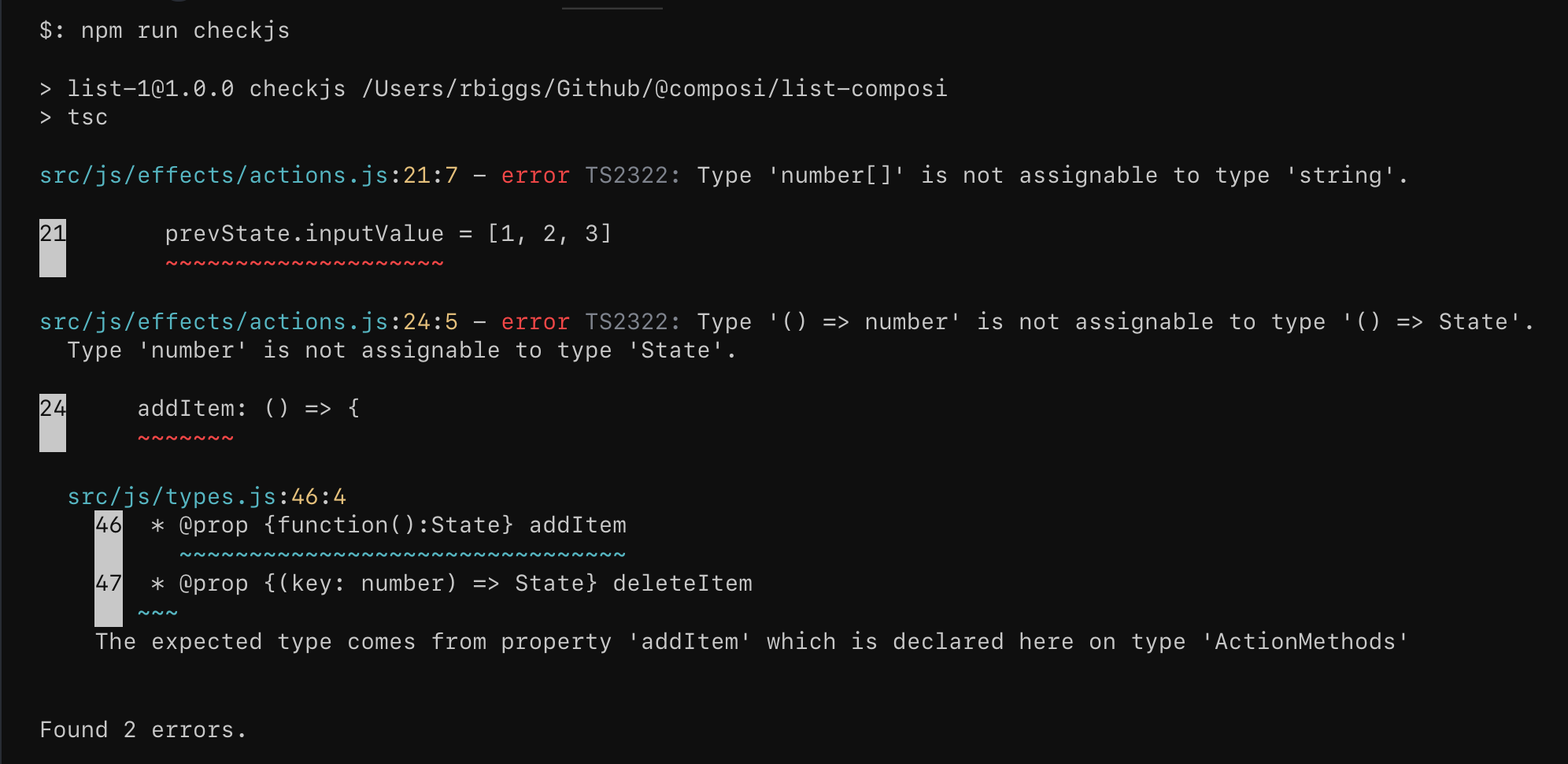
If the above command finishes without any errors, you're good. If TypeScript find type errors, it will log them to the console complete with description and line number in the file. Below are some images of errors when running checkjs and without errors: