@composi/runtime:
Parar el Programa
Cómo Parar los Procesos de un Programa
Cuando ejecutas un programa, aquel devuelve una función que sirve para parar el programa mismo. En el escrito siguiete mostramos el programa más sencillo. Lo ejecutamos y captamos su función para parar y después lo terminamos:
import { run } from '@composi/core'
// Ejecutar un programa sencilo y captar
// su función de terminación en un variable:
const terminarPrograma = run({
init: [],
view () {},
update: () => {}
})
// Tres segundos después terminar el programa:
setTimeout(() => terminarPrograma(), 3000)Cuando el programa tenga efectos que ejecutan temporizadores, querrás una manera de aseguraree de que puedes terminarlos. Además, incluso después de que el programa finalice, los temporizadores pueden seguir funcionando, consumiendo memoria del navegador hasta que se bloquee. El siguiente Codepen ilustra este problema. Tiene un setInterval para generar la hora, enviando un mensaje a una acción de update. El efecto también registra una cuenta en la consola.
See the Pen @composi/core + runtime Reloj-3 by Robert Biggs (@rbiggs) on CodePen.
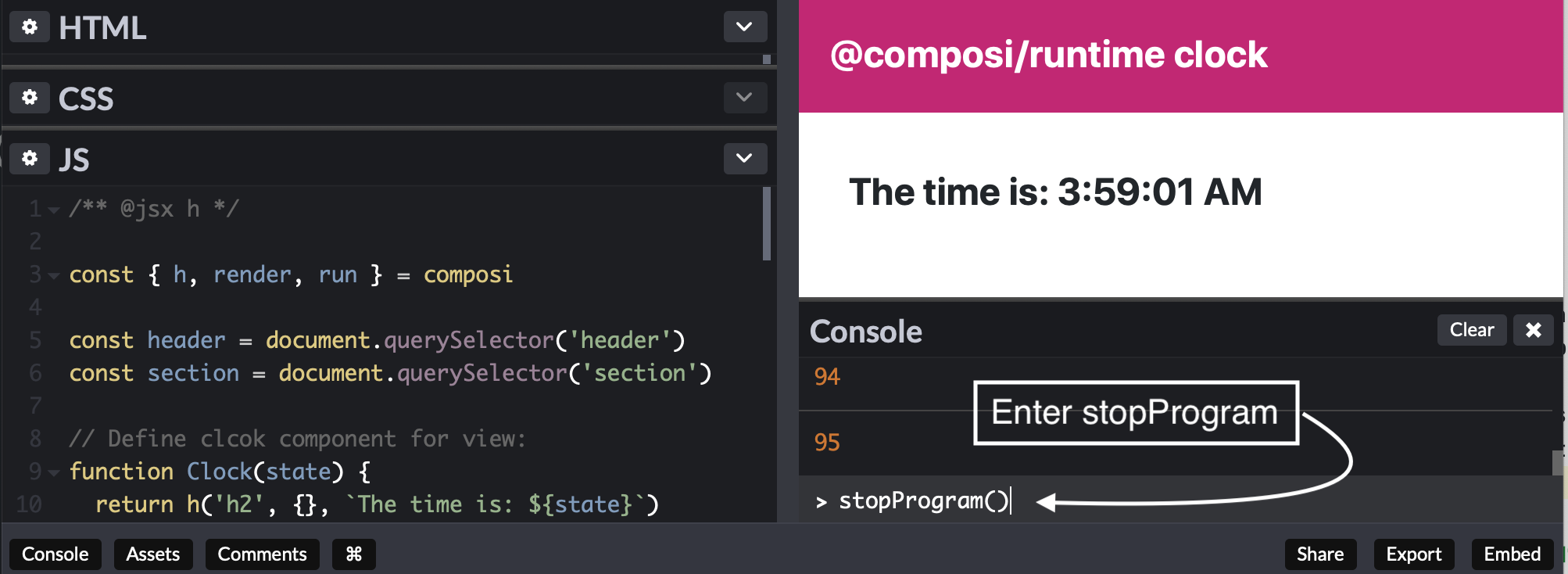
Abre el ejemplo en su propia ventana haciendo clic en el logotipo de Codepen en la parte superior derecha. Luego, desplázate hasta la parte inferior del panel de JavaScript. Verás que cuando ejecutamos el programa, captamos su valor de retorno en una variable terminarPrograma. Puedes abrir la consola Codpen en la parte inferior derecha haciendo clic y arrastrándola hacia arriba. Verás que el efecto también está registrando un conteo en la consola. Ahora, hace clic en la consola, ingresa terminarPrograma() y presiona Enter o Return. Con eso el programa se detendrá ya que el componente del reloj ya no se actualiza en el HTML. Pero notarás que el efecto sigue ejecutándose independientemente del programa, registrando el conteo en la consola. La siguiente imagen muestra cómo parar el programa:

Que los efectos sigan ejecutando después de que el programa termina producirá pérdidas de memoria. Eso es un problema formidable. Pero hay una solución sencilla para esto, la cual se explicará en continuación.
Done()
Hasta ahora, siempre hemos hablado de los programas de @composi/core que tienen tres propiedades: init, view y update. Esto es lo básico para tener un programa que pueda ejecutarse. Pero también puede proporcionar una cuarta método opcional: done(). Este método se llamará cuando el programa se detenga. Puedes usarlo para hacer la limpieza del ámbito antes de terminar el programa.
import { run } from '@composi/core
const programa = {
init: null,
view(state, send) {},
update(state, msg, send) {},
// Forma de escape:
done(state) {
// Terminar cualesquier efectos que hayan....
}
}
// Iniciar el programa:
const terminarPrograma = run(program)
// Después:
terminarPrograma()
// La terminación del programa invocará primero la función done(),
// permitiéndonos que limpiemos cualesquier efectos quy estén ejecutando todadvía.
Y aquí está nuestro reloj actualizado, de modo que cuando detenemos el programa, el efecto también se detiene. Hemos agregado un método done() a nuestro programa para detener el setInterval. Puedes abrir el Codepen en su propia ventana. Luego abre la consola e ingresa terminarPrograma . Ahora verás que el reloj se detiene y que setInterval también se detiene, ya no se registra naa en la consola.
See the Pen @composi/core + runtime Reloj-4 es by Robert Biggs (@rbiggs) on CodePen.